The primary benefits of responsive web design
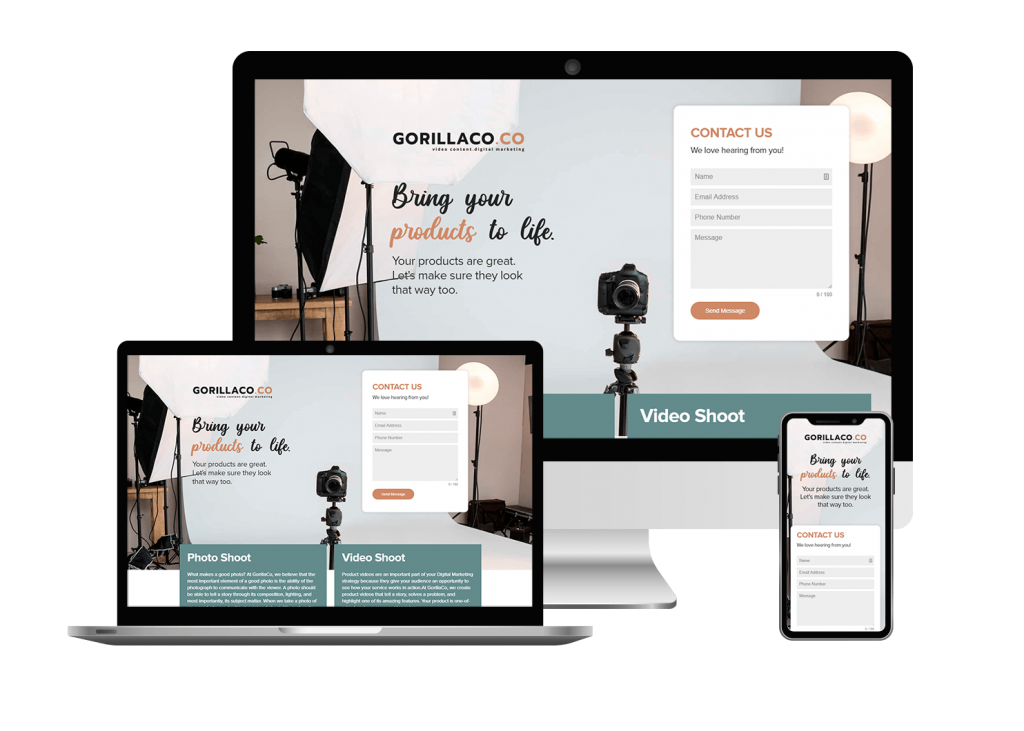
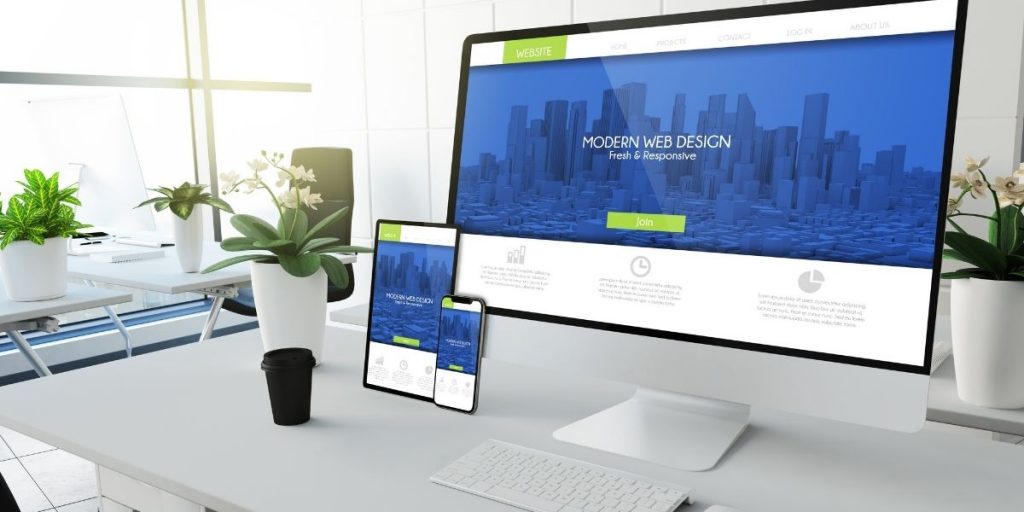
Responsive web design is the practice of designing websites in a way that adapts to the visitor’s viewport. It makes sure that no matter how a website is getting accessed, whether via laptops, desktops or mobile phones, the content (images and texts) is displayed optimally without the viewer having to resize any part of the content to view it better. The concept gained ground in the 2000s when more and more users started using mobile phones to surf the net. Designers wereasked to create websites that would respond with equal felicity to views on PCs and mobile phones, in other words, create websites that would respond to user devices.
The primary benefits of responsive website design are discussed in this blog.

Greater Mobile Traffic
Today, more than half the web traffic is generated out of mobile phones. It is therefore important for businesses to have websites that can be viewed optimally on smaller screens. While some companies continue to have different versions of websites for mobiles and PCs, it has been proven to be an advantage for businesses to have responsive websites that can be developed and maintained at the fraction of the cost it would take to run multiple websites.
Quicker development at lower costs
Developing a responsive website takes significantly less time than coming out with separate websites for desktops and mobiles. Even if the costs, initially, of the two development strategies are similar, you will in the long run save on maintenance costs if you choose to deploy a responsive website.
Lesser maintenance
Opting for two separate websites would require you to allocate more resources for testing and support. Responsive websites, on the other hand, come with unvarying testing procedures to ensure optimal screen layouts. Having two separate websites for desktops and mobile phones would necessitate two separate content strategies, two user interfaces and two ways to design the website.
Pages with faster loading
Studies show that if a web page takes anything more than three seconds to load, mobile users lose interest and move elsewhere. So, if a site isn’t optimized for mobiles or tablets by incorporating technologies like caching, it could take an inordinate length of time to load, leading to a decline in interest and increased bounce rates.
Better Conversion rates
When customers are on the cusp of deciding whether to subscribe to a service or buy a certain product, the last thing they’d want is to be redirected to a different device-specific website, because the process usually involves spending more time that a customer could use to focus elsewhere. So, in order to convert new customers, a website that looks similarly professional and relatable across all devices is important.

Simplified and more precise analytics reporting
In order to improve website performance, an owner would need to access and monitor information on factors such as where the traffic is originating from and how users are interacting with the website. Having separate device-specific websites would result in the need to track multiple conversions channels and redirects. If, however, one has a single responsive website, it makes it far easier to monitor the functioning of the tracking and analytics processes, wherein Google Analytics and comparable software condense all the information into a single report that allows you to measure how your website is doing across different devices.
Better SEO
Responsive web designis on par with quality content in the order of importance of factors that determine the extent of search engine optimisation on a website. Google today uses mobile-friendliness as a criterion to measure rankings. The policy of having separate websites for different devices could also lead to content duplication that could be detrimental to search rankings.
At The Website Builders, we are a responsive design company in Victoria that has been in the business for 12 years. If you have a query or a plan to build a responsive website for your company, get in touch with us today.
